How To Use The Gradient Tool In Photoshop Cc
In this tutorial, we'll learn how to draw gradients in Photoshop! There are many places within Photoshop where gradients are used. The Gradient Tool, for example, lets us draw gradients across layers or selections, or beyond layer masks to create smooth transitions from one layer to some other.
We tin make full text and shapes with gradients. We tin can colorize a photo using a Gradient Map image adjustment, or add colour effects with a Gradient Overlay layer style, and more than! Gradients are invaluable in Photoshop, and they're a bully way to add together more interest and life to what would have been a flat-looking image or pattern.
In this tutorial, we'll cover the basics of how to describe gradients using the simplest (and perchance the near useful) of Photoshop's gradient-related features, the Slope Tool. Nosotros'll look at other ways of applying gradients in other tutorials, but yous'll detect that they all work essentially the aforementioned way, and so in one case you've learned the nuts with the Gradient Tool, you'll be able to take advantage of all the other gradient features that Photoshop has to offer!
Along with learning how to draw gradients, nosotros'll also look at how to select from Photoshop'southward many preset gradients using the Gradient Picker, including how to load additional gradient sets that are included with Photoshop. We'll wait at different gradient styles that we tin can draw, and we'll wait at a few of the more normally-used gradients, including what may be the most useful one of all, the default Foreground to Background slope!
Once we've learn the nuts of how to describe gradients, in the side by side tutorial, nosotros'll larn how to edit and relieve our own custom gradients using Photoshop'south Slope Editor.
I'll be using Photoshop CC here but this tutorial is as well fully compatible with Photoshop CS6. Allow's go started!
Drawing Gradients In Photoshop
Creating A New Certificate
Permit'due south start by creating a new Photoshop document. To practice that, I'll get up to the File carte du jour in the Menu Bar forth the summit of the screen and choose New:

Going to File > New.
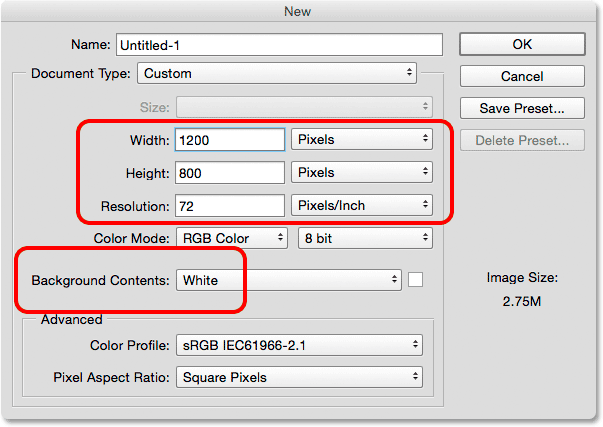
This opens the New dialog box. For this tutorial, I'll fix the Width of my document to 1200 pixels and the Summit to 800 pixels. At that place's no particular reason why I'one thousand using this size, so if yous're working along with me and have a different size in mind, feel free to utilise it. I'll go out the Resolution value ready to its default of 72 pixels/inch, and I'll make sure Background Contents is set to White. I'll click OK when I'm done to close out of the dialog box, at which bespeak a new white-filled certificate appears on the screen:

The New dialog box.
Selecting The Gradient Tool
Photoshop's Gradient Tool is constitute in the Tools panel along the left of the screen. I'll select it by clicking on its icon. You lot tin also select the Gradient Tool simply by pressing the letter 1000 on your keyboard:

Selecting the Gradient Tool from the Tools panel.
The Gradient Picker
With the Gradient Tool selected, the adjacent thing nosotros demand to do is choose a gradient, and there'south a couple of ways we can do that. One is past opening Photoshop's Gradient Picker; the other is by opening the larger Gradient Editor. The difference betwixt the ii is that the Gradient Picker merely allows us to cull from ready-fabricated preset gradients, while the Gradient Editor, as its name implies, is where we can edit and customize our ain gradients. For this tutorial, we'll focus on the Slope Picker itself. We'll learn all about the Gradient Editor in the next tutorial.
When you just want to choose ane of Photoshop's preset gradients, or 1 that you've previously created on your ain and saved as a custom preset (over again, we'll learn how to do that in the adjacent tutorial), click on the pocket-sized arrow to the right of the gradient preview bar in the Options Bar. Make sure you click on the pointer itself, not on the preview bar (clicking the preview bar volition open the Gradient Editor and nosotros don't want to go there just yet):

Clicking the arrow to open the Gradient Picker.
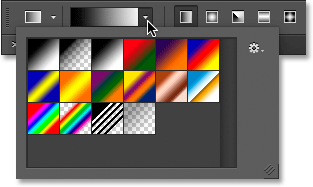
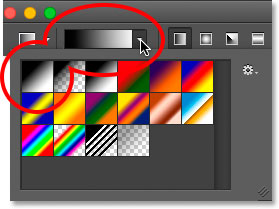
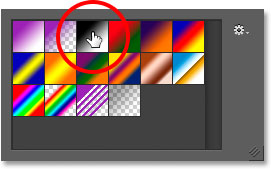
Clicking the arrow opens the Gradient Picker, with thumbnails of all the preset gradients we tin can cull from. To choose a gradient, click on its thumbnail, then printing Enter (Win) / Return (Mac) on your keyboard, or click on whatsoever empty space in the Options Bar, to close the Slope Picker. You can also double-click on the thumbnail, which volition both select the gradient and close out of the Gradient Picker:

The Gradient Picker.
Loading More Gradients
Past default, but a small number of preset gradients are available, but Photoshop includes other gradient sets that we tin choose from. All we demand to practice is load them in. To practise that, click on the gear icon in the upper right:
Clicking the gear icon in the Slope Picker.
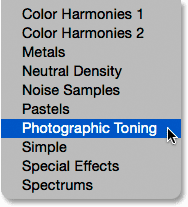
If you look in the bottom half of the bill of fare that appears, you'll notice the list of boosted gradient sets, each based on a specific theme, like color harmonies, metals, pastels, and more. If you're a lensman, the Neutral Density and Photographic Toning gradients are particularly useful:

The other gradient sets we can choose from.
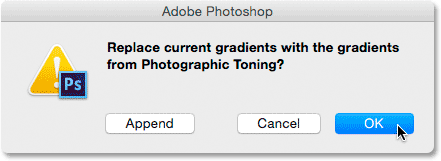
To load any of the sets, click on its name in the list. I clicked on the Photographic Toning set. Photoshop will inquire if you want to supervene upon the current gradients with the new ones. If yous click Append, rather than replacing the original gradients, it will but add together the new ones below the originals. Equally we'll meet in a moment, it's piece of cake to restore the originals, then I'll click OK to supercede them with the Photographic Toning ready:

Clicking OK to supercede the original gradients with the new set.
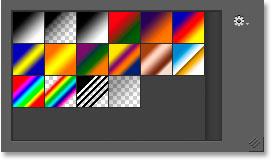
And at present, nosotros see in the Gradient Picker that the original gradients take been replaced with the Photographic Toning gradients. To learn more than about the Photographic Toning set and how to employ it, check out our complete Photographic Toning Presets tutorial:

The original gradients have been replaced with the new set.
Restoring The Default Gradients
To keep united states of america focused on the basics, nosotros'll stick with the original default gradients for now. To restore them, click again on the gear icon in the Gradient Picker:
Clicking the gear icon.
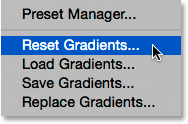
Then choose Reset Gradients from the menu:

Choosing "Reset Gradients".
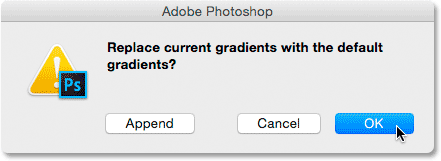
Photoshop will inquire if y'all want to replace the current gradients with the defaults. Click OK:

Replacing the current gradients with the defaults.
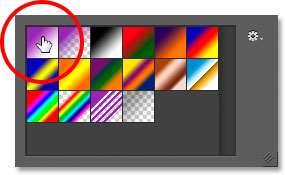
And now, we're back to the originals:

The default gradients have been restored.
The Foreground To Background Gradient
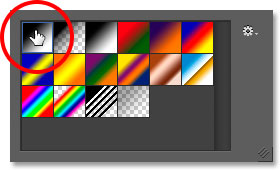
Before nosotros learn how to depict gradients, allow's speedily look at one gradient in item - the Foreground to Background slope. It'due south the one that Photoshop selects for us by default, but you can also select it manually if y'all need to past clicking on its thumbnail (showtime one on the left, top row):

Selecting the Foreground to Groundwork slope.
As you lot may have guessed, the Foreground to Background gradient gets its colors from your Foreground and Background colors. You can see your electric current Foreground and Background colors in the color swatches near the bottom of the Tools console. The swatch in the upper left shows the Foreground color, and the one in the lower right shows the Groundwork colour. By default, the Foreground colour is set up to blackness and the Background color is set to white:

The electric current Foreground (upper left) and Background (lower correct) colors.
Since information technology's based on your current Foreground and Background colors, the Foreground to Groundwork gradient is the easiest of all the gradients to customize and the i that often proves almost useful. Let'southward use it to help u.s. learn how to really draw a gradient, and along the fashion, nosotros'll run across how like shooting fish in a barrel information technology is to alter its colors to whatever we need!
Drawing A Slope With The Slope Tool
Drawing a gradient with the Slope Tool in Photoshop is equally like shooting fish in a barrel as clicking and dragging your mouse. Simply click in your document to set a starting betoken for the gradient, and then keep your mouse push button held down and elevate abroad from the starting betoken to where you want the gradient to end. Every bit you're dragging, y'all'll see just a sparse line indicating the direction of the gradient. When y'all release your mouse button, Photoshop completes the slope and draws it with your chosen colors.
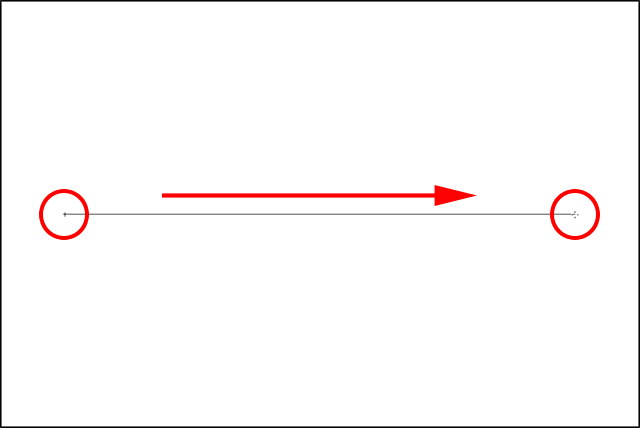
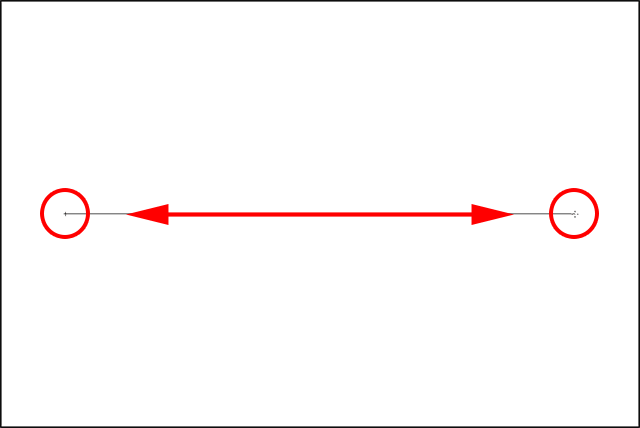
For example, I'll click on the left side of my certificate, and then with my mouse push all the same held down, I'll drag over to the right side. Notice that then far, all we can run into is a sparse line betwixt the starting indicate and the end bespeak. If you want to make it easier to draw a perfectly horizontal gradient, press and hold your Shift key equally you're dragging, which will limit the angle in which y'all can drag. Just recall to wait until afterward you've released your mouse button before releasing the Shift cardinal or it won't piece of work:

Clicking and dragging (with the mouse push button held down) from one side of the document to the other.
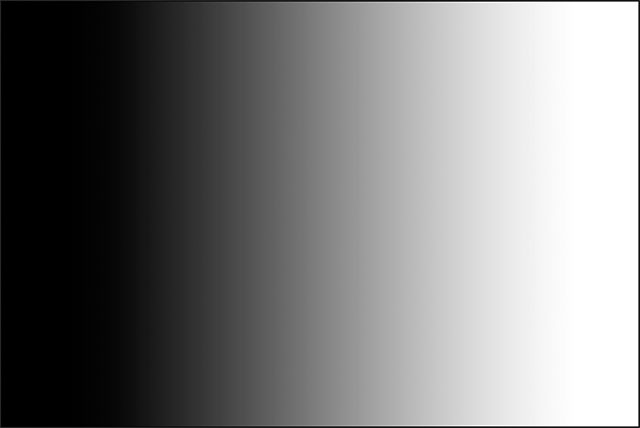
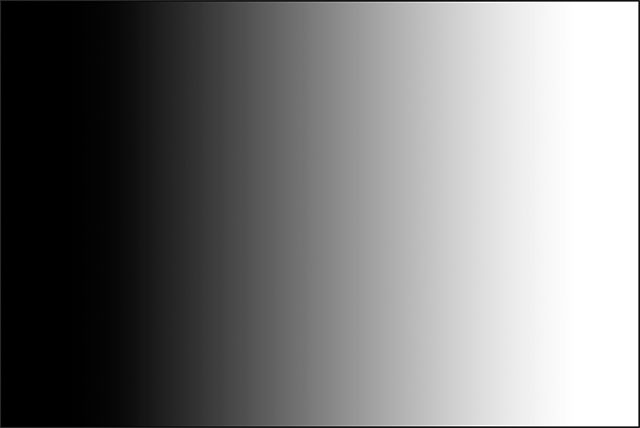
When I release my mouse button, Photoshop draws the gradient. Since my Foreground color was set to black and my Background colour was set to white, I end up with a blackness to white slope:

Photoshop draws the gradient when you release your mouse push button.
Reversing The Colors
You can reverse the colors in your slope past selecting the Opposite choice in the Options Bar:

Selecting "Contrary" in the Options Bar.
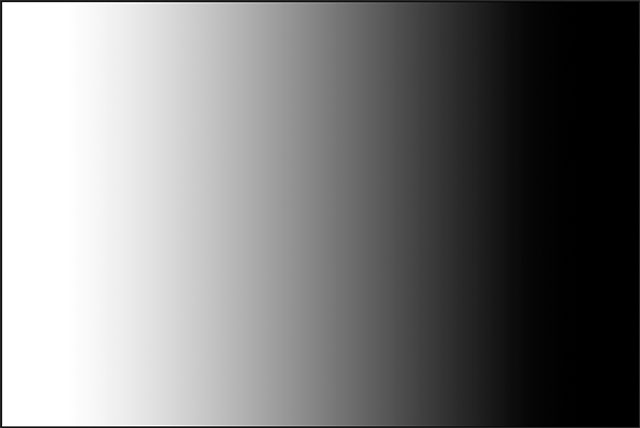
With Opposite selected, if I draw the verbal same gradient, nosotros meet that this fourth dimension, the colors announced on reverse sides, with white on the left and black on the correct. This is a handy feature, but only brand sure to uncheck the Reverse pick when you're done, otherwise the next gradients you draw will likewise be reversed:

The same slope every bit before only with the colors reversed.
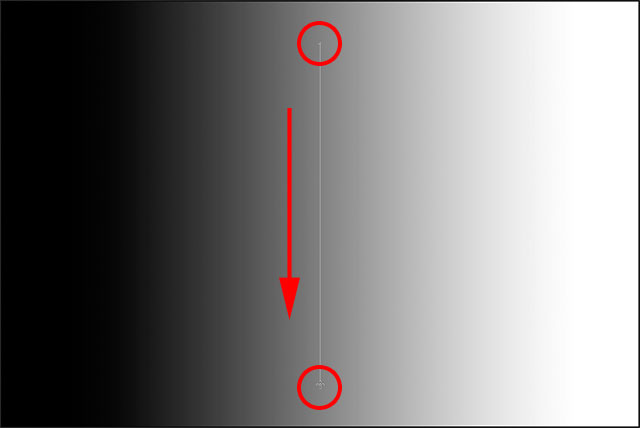
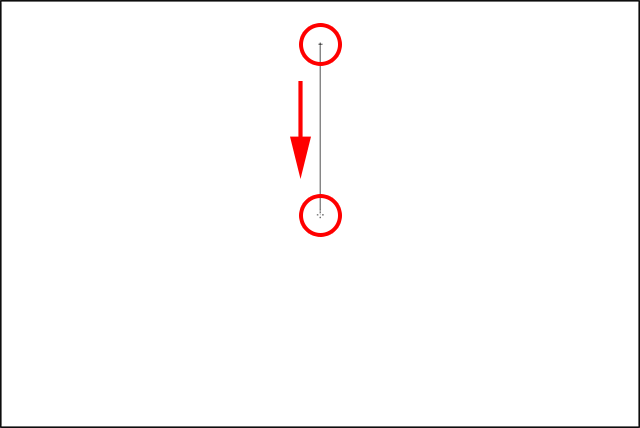
Of course, gradients don't need to run horizontally like this. They tin run in whatever direction you cull. I'll draw another slope, this time from top to bottom. Observe that I don't need to undo or delete my existing gradient. Photoshop will just replace the current gradient with the new one. I'll click near the top of my document, then keep my mouse push button held down and drag downward towards the bottom. Just equally with drawing a horizontal slope, it'southward much easier to draw a vertical gradient if y'all press and hold your Shift fundamental every bit you're dragging, making sure to wait until after you lot've released your mouse button earlier releasing the Shift key. Hither once again, we see simply a thin outline at beginning:

Clicking and dragging out a vertical slope from top to bottom.
When I release my mouse button, Photoshop completes the gradient, replacing the initial horizontal one with a vertical blackness to white gradient:

The new black to white vertical slope.
Changing The Default Gradient's Colors
Since the default gradient gets its colors from the current Foreground and Background colors, all we need to do to alter the colors of the slope is select different colors for the Foreground and Background. For example, I'll choose a dissimilar Foreground color by clicking on the Foreground colour swatch in the Tools panel (the ane that's currently ready to black):

Clicking the Foreground colour swatch.
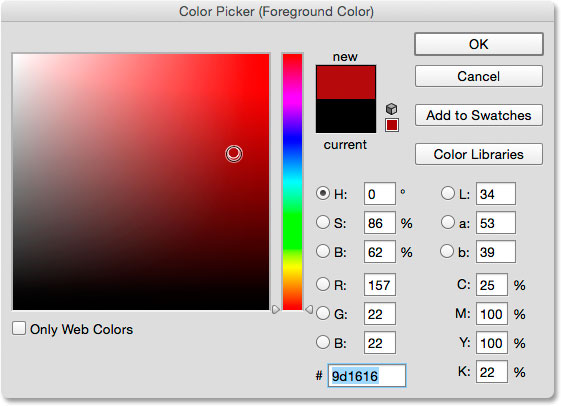
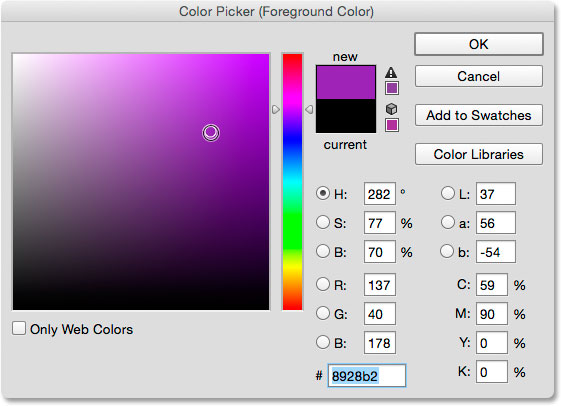
This opens Photoshop'southward Color Picker. I'll select cerise for my new Foreground colour, so I'll click OK to close out of the Colour Picker:

Choosing red for the new Foreground colour.
Next, I'll change my Background color past clicking its color swatch (the one currently filled with white):

Clicking the Background color swatch.
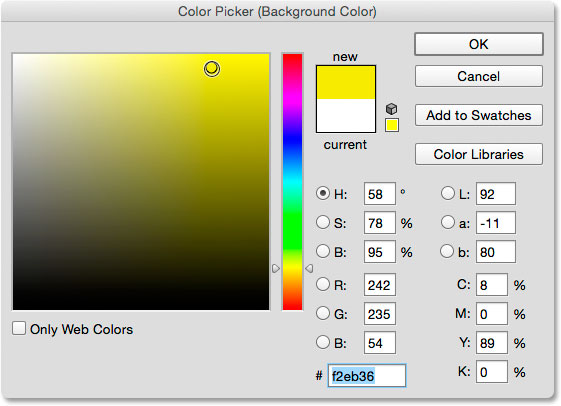
This once over again opens the Color Picker. I'll change the Background colour from white to a bright yellow, and so I'll OK to close out of the Color Picker:

Choosing yellow for the new Background color.
Discover that the color swatches have updated to testify the new colors I've called for the Foreground and Background:

The swatches accept updated with the new colors.
The gradient preview bar in the Options Bar has besides updated to show me what the new gradient colors will look similar:

The slope preview bar always shows the current slope colors.
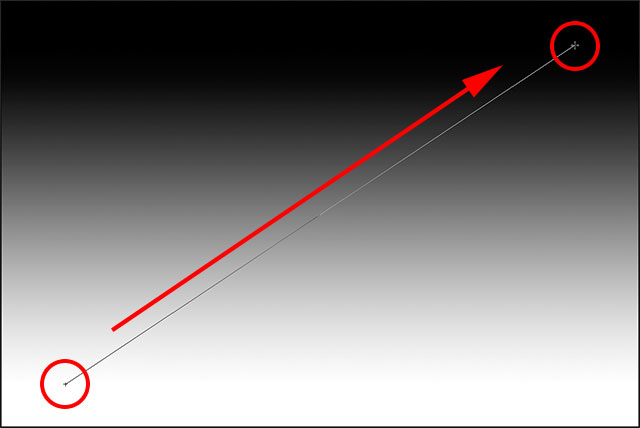
I'll draw the slope, this time diagonally, by clicking in the bottom left of my document and dragging to the upper right. Again, at that place's no need to disengage or delete the previous slope. Photoshop will replace information technology with the new 1:

Drawing the new gradient from the bottom left to the upper right of the document.
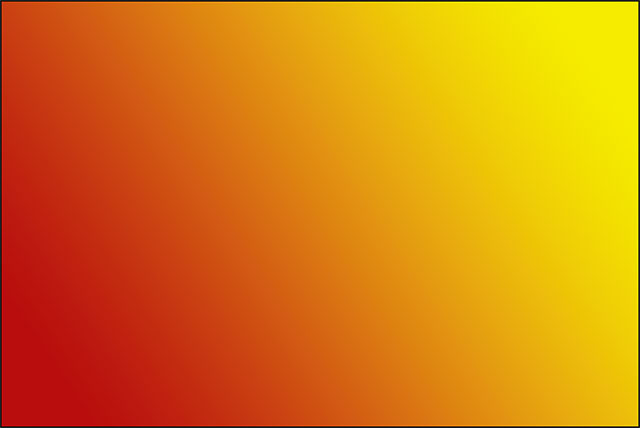
When I release my mouse button, Photoshop draws the cherry-red to yellowish gradient diagonally across the document:

The new carmine to yellow diagonal gradient.
Resetting The Foreground And Groundwork Colors
Notice that if I open up my Gradient Picker in the Options Bar, the Foreground to Background slope's thumbnail is also showing my new red and xanthous colors:

The updated Foreground to Background thumbnail in the Gradient picker.
Yous can change the colors for this gradient any fourth dimension you like by clicking on the Foreground and/or Background color swatches in the Options Bar and choosing different colors. But if y'all demand to quickly reset the colors back to their defaults, making the Foreground color black and the Groundwork color white, simply press the letter of the alphabet D (think "D" for "Defaults") on your keyboard. You'll see the swatches in the Tools panel revert dorsum to the default black and white:

The Foreground and Background swatches have been reset.
And you lot'll see that both the gradient preview bar in the Options Bar and the Foreground to Groundwork slope'southward thumbnail in the Gradient Picker are once again showing the default colors:

Everything is now back to the way it was initially.
Cartoon A Gradient On Its Own Layer
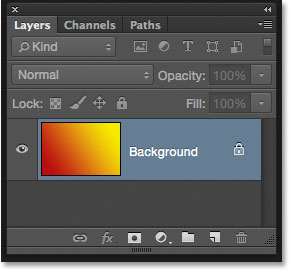
If we look in my Layers panel, we see that up to this point, I've been cartoon my gradients directly on the Background layer:

The Layers panel showing the gradient on the Background layer.
Drawing on the Background layer may be fine for our purposes here, but a much improve way to piece of work in Photoshop is to take reward of layers and place each item in our document on its own separate layer. To practice that, I'll beginning articulate abroad my gradient by going upward to the Edit bill of fare at the top of the screen and choosing Fill:

Going to Edit > Make full.
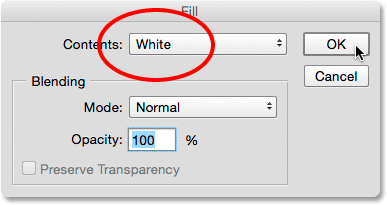
When the Fill up dialog box opens, I'll set the Contents pick at the top to White, so I'll click OK. This fills the Background layer with white:

The Fill dialog box.
Next, I'll add together a new layer for my gradient by pressing and holding the Alt (Win) / Option (Mac) key on my keyboard and clicking the New Layer icon at the bottom of the Layers panel:
Pressing and holding Alt (Win) / Option (Mac) while clicking the New Layer icon.
Adding the Alt (Win) / Option (Mac) primal while clicking the New Layer icon tells Photoshop to first open up the New Layer dialog box where we can name the layer before it'southward added. I'll name my layer "Slope", then I'll click OK:

The New Layer dialog box.
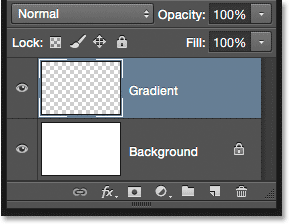
Photoshop adds a new blank layer named "Slope" in a higher place the Groundwork layer. I can now depict my gradient on this new layer and proceed it separate from everything else (even though "everything else" in this example is really just the Groundwork layer, only it's still a good workflow habit to go into):

I now accept a split layer for my gradient.
The Transition Area
One thing that's very important to understand when information technology comes to cartoon gradients is that it's not just the direction in which you drag that matters; the distance between your starting and end points too matters.
The reason is that what you're actually cartoon with the Gradient Tool, forth with the direction of the gradient, is the transition area between the colors. The distance you drag from your starting indicate to your finish point determines the size of the transition area. Longer distances will give you smoother, more gradual transitions, while shorter distances will create harsher, more abrupt transitions.
To show you what I mean, I'll use the Foreground to Background slope gear up to its default black and white. First, I'll draw a gradient from left to right, starting from about the left edge of the document and catastrophe well-nigh the right edge. The area between my starting and end points will go the transition surface area between my ii colors (in this instance, black and white):

Drawing a gradient with a wide transition area.
I'll release my mouse button to let Photoshop draw the slope, and considering in that location was such a broad gap betwixt my starting and stop points, nosotros're seeing a smooth, very gradual transition between black on the left and white on the right:

A gradient with a gradual transition between the colors.
I'll disengage the gradient, just to make things easier to see, past going upwards to the Edit menu at the top of the screen and choosing Undo Slope. I could also press Ctrl+Z (Win) / Control+Z (Mac) on my keyboard:

Going to Edit > Undo Slope.
This time, I'll draw my gradient in the same direction (left to right) but with a much smaller gap betwixt my starting and end points:

Drawing a gradient with a narrow transition area.
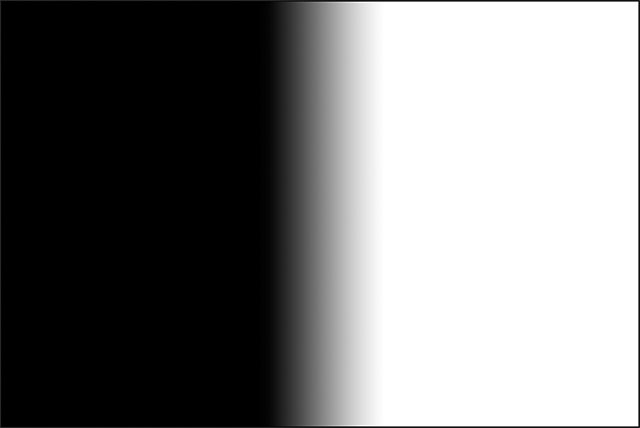
When I release my mouse button, nosotros see that while this slope was fatigued in the aforementioned management as the ane before, the transition between black on the left and white on the right is much more than sudden and abrupt. As we tin see, the distance between your starting and end points is every chip as important equally the direction when it comes to the overall appearance of the gradient:

A like gradient but with a much smaller transition area.
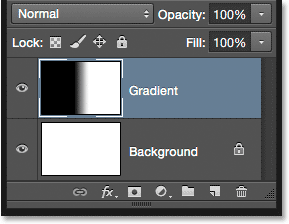
Before we move on, let'due south take a quick look in my Layers panel where we see that, considering I added a new layer before, my slope is at present existence drawn on the carve up "Gradient" layer rather than on the Background layer. Again, it's not a huge issue in this case, but getting into the habit of keeping everything on its ain layer will make working with Photoshop so much easier:

The gradient now sits on its own layer above the Background layer.
The Foreground to Transparent Gradient
Then far, we've looked mainly at Photoshop's default Foreground to Background gradient, but another one that's frequently very useful is the Foreground to Transparent slope, and it'southward worth looking at because it behaves a bit differently than the others. I'll select it from the Slope Picker by double-clicking on its thumbnail. Yous'll find it directly beside the Foreground to Background thumbnail:

Choosing the Foreground to Transparent gradient.
The Foreground to Transparent gradient is similar to the Foreground to Groundwork gradient in that it gets its color from your current Foreground color, which means you lot can easily change it by choosing a different Foreground colour. What makes it special, though, is that at that place is no second color. Instead, it transitions from a single color into transparency.
I'll undo my current gradient by going up to the Edit menu and choosing Undo Gradient. And then, I'll choose a colour past clicking on the Foreground color swatch in the Tools panel. At the moment, it's prepare to black:

Clicking the Foreground colour swatch.
When the Color Picker opens, I'll choose majestic, then I'll click OK:

Choosing purple every bit the new Foreground color.
With my Foreground color at present set to purple, we see in the slope preview bar in the Options Bar that I'll exist drawing a royal to transparent gradient (the checkerboard pattern you can see behind the purple is how Photoshop represents transparency):

The gradient will now run from purple to transparent.
I'll depict a vertical gradient from virtually the top of my document down to the center:

Cartoon a vertical Foreground to Transparent gradient down through the top half of the document.
When I release my mouse button, information technology looks like what I've drawn is a basic purple to white gradient. However, the white we're seeing is actually from the Background layer beneath the gradient. It's not part of the gradient itself:

The purple is from the gradient, but the white is from the background below it.
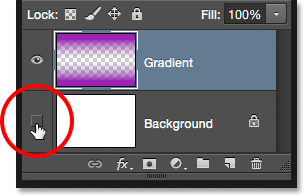
To testify information technology, I'll temporarily plow off my Background layer by clicking on its visibility icon (the eyeball icon) in the Layers panel:
Turning off the Background layer.
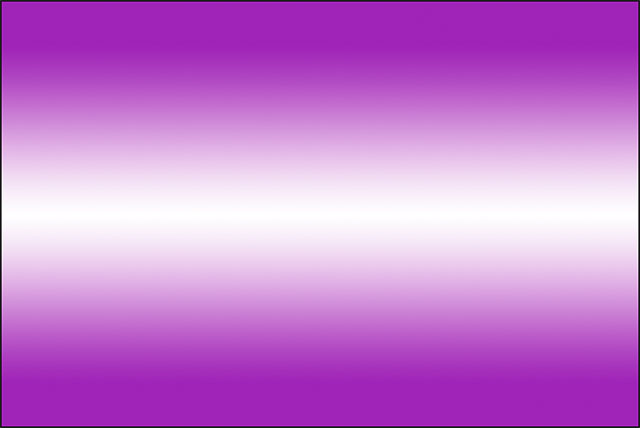
This hides the white background in the document, revealing only the gradient itself, and at present we can clearly see that it's really a imperial to transparent gradient. Again, the checkerboard pattern is how Photoshop represents transparency:

The bodily purple to transparent gradient.
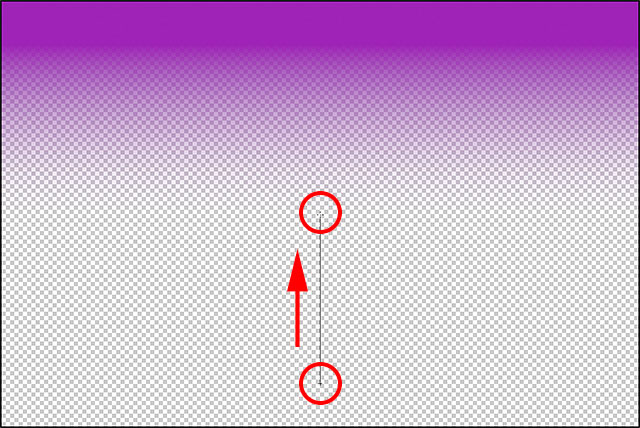
Another reason why the Foreground to Transparent gradient is unlike from the others is that Photoshop does not overwrite the previous Foreground to Transparent slope if we draw another one over summit of it. Instead, it just adds the new slope to the original. I'll depict a 2nd Foreground to Transparent gradient, this time from well-nigh the lesser of the document up to the center:

Adding a 2nd Foreground to Transparent slope.
I'll release my mouse button, and rather than overwriting my original gradient, Photoshop adds my second one to it. If I drew a third or fourth slope (maybe i from the left and the other from the right) it would add those ones too:

Both Foreground to Transparent gradients have been merged together.
I'll turn my Background layer back on in the document by clicking one time over again on its visibility icon:

Turning the Background layer on.
And now we're dorsum to seeing what looks like a purple to white (to purple) gradient, even though we know that the white is really but the Background layer showing through the transparency:

The same slope with the Background layer turned on.
The Transparency Choice
The Foreground to Transparent gradient in Photoshop is cracking for things like darkening the edges of a photo, or concealment the sky in an image to bring out more than detail (which we'll run into how to do in some other tutorial). Simply for the transparency part to work, you demand to make sure the Transparency option in the Options Bar is selected:

Brand sure Transparency is turned on when drawing a gradient that uses transparency.
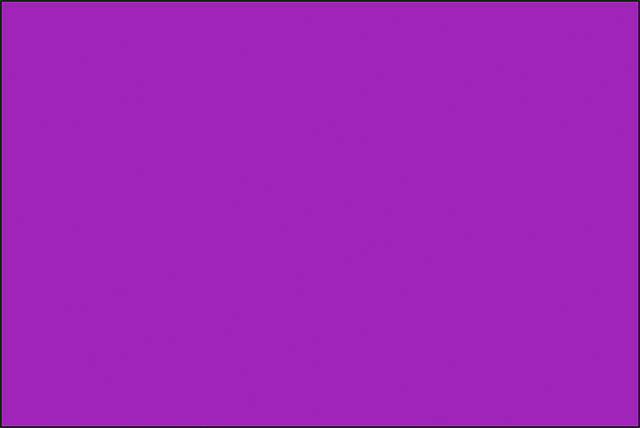
If the Transparency pick is turned off when drawing a Foreground to Transparent gradient, all you lot'll finish up doing is filling the layer or pick with your chosen Foreground colour:

With the Transparency pick turned off, Photoshop tin't draw the transparent part of the gradient.
The Black, White Slope
Nosotros won't go through every gradient that we can choose from in Photoshop (since yous tin can easily do that on your ain), but if you demand to draw a black to white gradient and your Foreground and Groundwork colors are currently ready to something other than black and white, just grab the Blackness, White slope from the Gradient Picker (third thumbnail from the left, top row). Unlike the Foreground to Background gradient, the Blackness, White gradient will always depict a blackness to white slope regardless of your current Foreground and Background colors:

The Black, White gradient's thumbnail.
The Gradient Styles
Then far, nosotros've seen examples of gradients that transition in a straight line from the starting point to the end point. This type of gradient is known as a linear gradient, but it's actually just one of v unlike gradient styles we tin can choose from in Photoshop.
If you lot look to the correct of the gradient preview bar in the Options Bar, you'll see the v Gradient Style icons. Starting from the left, we accept Linear, Radial, Angle, Reflected, and Diamond:

The Linear, Radial, Angle, Reflected, and Diamond gradient style icons.
Let's encounter what each of these gradient styles can do. I'll printing Ctrl+Alt+Z (Win) / Command+Choice+Z (Mac) a few times on my keyboard to undo my previous steps until I'chiliad dorsum to seeing just a white-filled certificate. Then, I'll switch back to the Foreground to Background gradient by selecting information technology in the Gradient Picker:

Choosing the Foreground to Background gradient.
I'll press the letter D on my keyboard to reset my Foreground and Groundwork colors back to black and white. And so, just to proceed things interesting, I'll modify my Background colour from white to a light blue:

My latest Foreground and Groundwork colors.
Linear
The default gradient style in Photoshop is Linear, only you can select it manually if y'all need to by clicking the first icon on the left:
Selecting the Linear gradient style.
We've already seen several examples of the linear style, which draws the gradient from the starting point to the end betoken in a direct line based on the management in which you lot dragged. Selecting Reverse in the Options Bar will swap the order of the colors:

An example of a standard linear gradient.
Radial
The Radial way (second icon from the left) will draw a circular gradient outward from your starting signal:
Selecting the Radial gradient style.
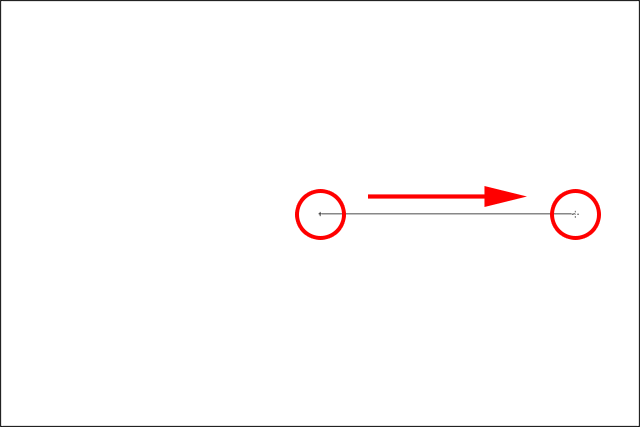
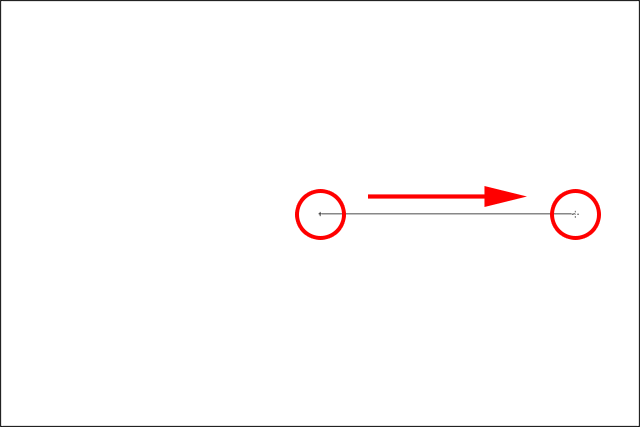
I'll undo my linear gradient by pressing Ctrl+Z (Win) / Command+Z (Mac) on my keyboard. To describe a radial gradient, I'll click in the eye of my document to set the starting point, then I'll drag outward towards the border:

Cartoon a radial gradient from the centre of the document.
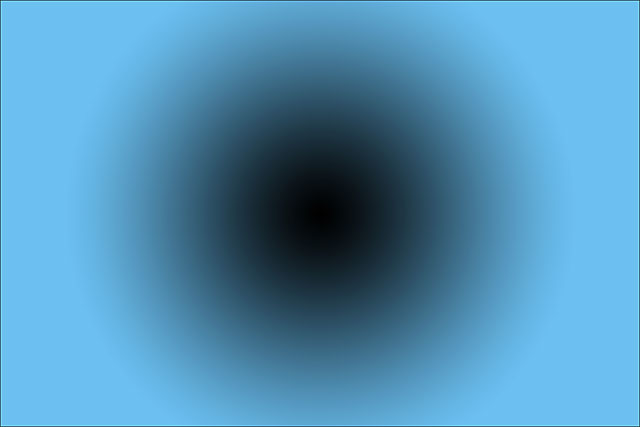
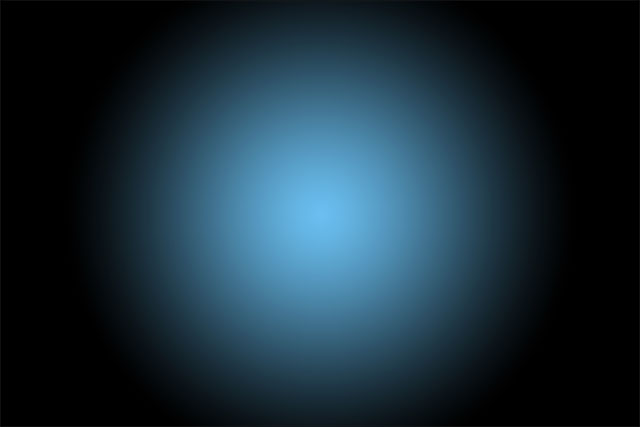
I'll release my mouse button, and here we run across what the radial gradient looks like. It begins with my Foreground color (black) at my starting point in the center and moves outward in all directions as it transitions into my Background color (blueish):

The radial gradient.
If I had selected the Opposite selection in the Options Bar, the colors would be reversed, starting with blue in the center and transitioning outward in a circular fashion into black:

The same radial gradient with the colors reversed.
Angle
The Angle style (middle icon) is where things beginning to get interesting (although maybe not quite as useful):
Selecting the Angle gradient style.
Much like the Radial style, the Angle style also uses your starting point as the center of the slope. But rather than transitioning outward in all directions, it wraps itself around the starting betoken in a counterclockwise fashion. I'll once again printing Ctrl+Z (Win) / Control+Z (Mac) on my keyboard to undo my terminal gradient. Then, I'll depict the angle-style gradient the same style equally the radial gradient by clicking in the center of the document to set up the starting point, then dragging away from it:

Drawing an angle-style gradient from the center.
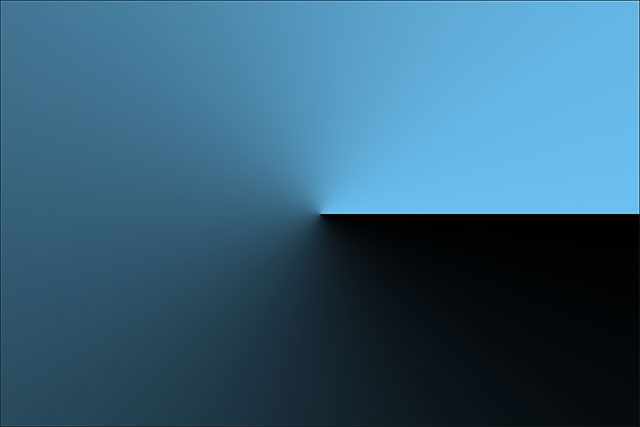
Hither'southward what the angle style looks like when I release my mouse push button. Equally with all of Photoshop'south gradient styles, selecting Reverse in the Options Bar would give you the same result but with the colors swapped:

The angle style wraps the gradient effectually your starting point counterclockwise.
Reflected
The Reflected style (fourth icon from the left) is very similar to the standard linear style, but it goes a step further by taking everything on one side of your starting point and mirroring it on the other side:
Selecting the Reflected gradient style.
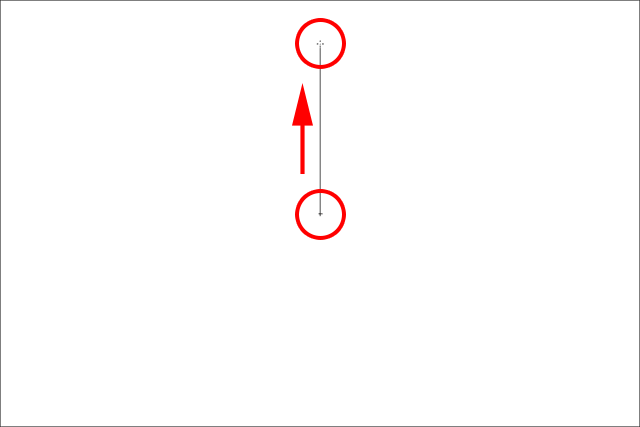
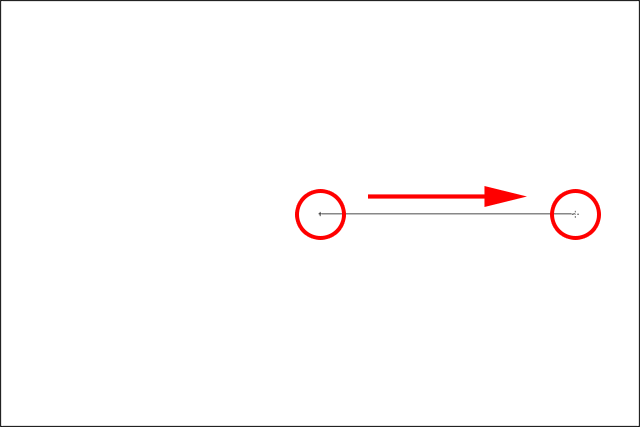
Here, I'm clicking in the center of the document to gear up my starting point, then dragging upward:

Drawing a reflected-style gradient.
When I release my mouse push, Photoshop draws a standard linear gradient in the top one-half of my document betwixt my starting and end points, but then mirrors it in the bottom one-half to create the reflection:

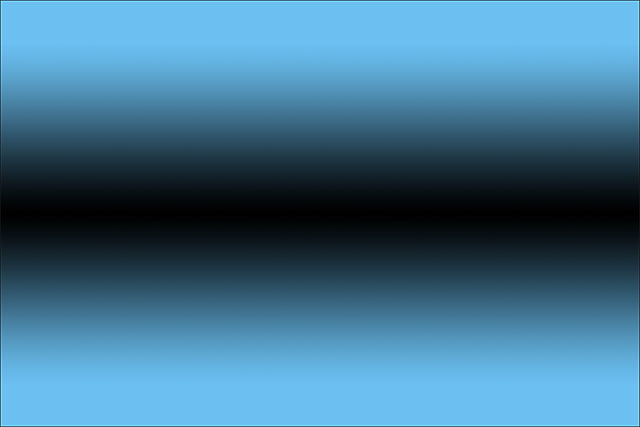
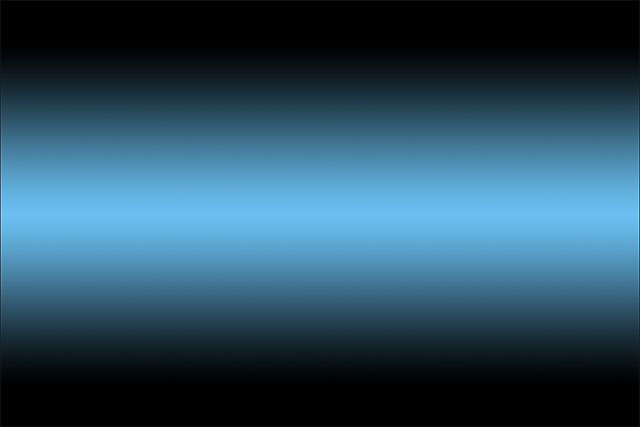
The reflected-style slope.
Here'southward what the reflected gradient would expect like with the colors reversed:

The reflected-style gradient with Opposite selected in the Options Bar.
Diamond
Finally, the Diamond gradient fashion transitions outward from your starting point, similar to the Radial manner, except that it creates a diamond shape:
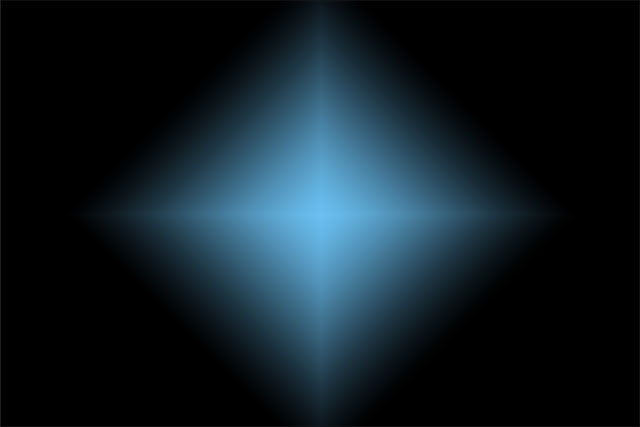
Selecting the Diamond gradient style.
I'll once again click in the center of my document to set the starting point and so drag away from it:

Drawing a diamond-style gradient from the center.
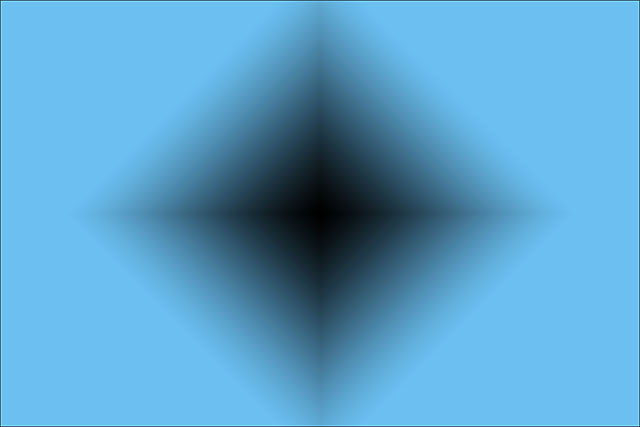
When I release my mouse push button, we get this interesting diamond shape:

The diamond-style gradient.
In this case, I think the diamond shape looks ameliorate with the colors reversed, but of course it will depend on the colors y'all've called for the gradient and how information technology's being used in your pattern our layout:

The diamond gradient with the colors reversed.
The Dither Option
One last option nosotros should look at in the Options Bar is Dither. With Dither selected, Photoshop will mix a bit of noise into your gradients to assistance polish out the transitions betwixt colors. This helps to reduce banding (visible lines that class between colors when the transitions are not smooth enough). The Dither option is turned on by default and yous'll usually want to leave it selected:

The Dither option helps reduce ugly banding between colors.
The Style And Opacity Options
In that location'due south a couple of other Gradient Tool options in the Options Bar that nosotros'll save for another tutorial considering they go a bit beyond the nuts. Both the Fashion option (brusk for Blend Mode) and the Opacity option affect how the gradient volition alloy in with the original contents of the layer. If you lot're familiar with layer blend modes, gradient blend modes work much the same mode, while the gradient opacity option works much similar the Opacity choice found in the Layers console. In most cases, y'all'll want to get out them set to their defaults, only again, nosotros'll embrace these two options in detail in their ain separate tutorial:

The Style and Opacity options.
Where to go next...
And at that place we take it! In this tutorial, we learned the nuts of how to draw gradients in Photoshop with the Slope Tool. In the adjacent tutorial, we'll larn how to edit and save our own custom gradients using the Slope Editor! Visit our Photoshop Basics section to learn more than almost Photoshop!
Source: https://www.photoshopessentials.com/basics/how-to-draw-gradients-with-the-gradient-tool-in-photoshop/
Posted by: neffhuselan.blogspot.com

0 Response to "How To Use The Gradient Tool In Photoshop Cc"
Post a Comment