How To Pull A Still From A Video In Photoshop
Hi. My proper noun is Anum Hussain, and I am not a professional designer. But ... I've "designed" the bulk of our marketing ebooks. I've "designed" countless PowerPoint presentations. I've "designed" CTAs, socialimages, infographics, blog images. You lot name it, I've washed it. But I am not a designer. I am, however, a marketer. And today's marketers improve be ready to acquire new skills -- whether that's coding, analyzing, or designing. Mod marketers wear multiple hats, and a frequent lid that appears (often, the all-time looking hat of them all) is the designer'due south hat. Over the past ii years, I've caused enough Photoshop knowledge to design what I need to practise my job. This post volition dive into 3 of the tricks I've picked up to practice some basic design piece of work. While you can learn more about how to employ Photoshop here, this post volition share some beginner tips to first designing for your marketing today. How painful is it when y'all want to quickly arts and crafts an image for a blog post, or add together a component to another epitome for an email, but yous don't have the right colors that your make uses memorized? Unless y'all're on a professional blueprint team, you likely have no idea what the RGB for each make color is. That's where the eyedropper tool tin relieve your life. Let's walk through how to apply it. I'll display an epitome with all the steps first, and walk through each step in the process below. 1) First things starting time, if you're looking to add make colors to your color palette for image creation, you'll demand to place a make paradigm in Photoshop to take hold of the colors from. Different the Microsoft suite where yous "insert" an image, in Photoshop you "place" an image by going to File >> Place. With that tool selected, click on the role of your placed brand paradigm that contains the color you're looking for. 2) Be certain you see the color get picked upwards. You lot'll run across the tool brand a circle indicating that the color has been scooped up by the eyedropper. three) If you've been successful, the color should now appear as one of the core colors in your toolbar. I suggest clicking on the little double-sided arrow above information technology a few times. This helps Photoshop pick up the colour in its ain "listen." iv) Endeavor building a shape or typing text -- annihilation bones. You lot'll notice that when you go to change the color, you tin can now see the color you picked upwardly earlier as an option in contempo colors. To further visualize this concept, check out this cursory Instagram video (note: your speakers aren't cleaved, there'southward no audio): At present permit'due south say you lot desire to stylize a background or component of an paradigm. While yous can get crazy painting away in an former tool like Paint ... you could accelerate your skills by using the paintbrush tool in Photoshop in conjunction with the shift key. Allow's swoop into how this looks. 1) First you'll need to select the castor tool from your toolbar. This will requite you the right brush you need. Experience complimentary to modify which color you lot'd similar to apply past following the same colour instructions mentioned in the first trick. two) Beyond the top of your Photoshop screen, y'all should see a little option that opens the "Brush Preset Picker." This is just a fancy give-and-take for which type of digital pigment brush you'll be using. Select a few dissimilar types to play and test which ones you like and which volition work for you lot. 3) To accept a clean and well-baked look, hold down the shift key equally you use your mouse to click and draw your line. Property down the shift primal will ensure the line drawn is straight. From there, yous only accept to play with which brush type and size y'all use from stride two. To further visualize this concept, check out this brief Instagram video (notation: your speakers aren't broken, in that location's no sound): Often, it's useful to transform an already quality photo to personalize it for your own marketing needs. That's why we offered 75 free stock photos recently for y'all to download and employ. I of them is even used in the example below where I'll show y'all how to transform a screenshot to customize an image. I've used this trick multiple times, most frequently with book images on which I overlay screenshots of a PDF to make a 3D looking image, similar this i for our introductory Pinterest ebook. Hither's how you do it: 1) First, open the image you want to customize. This is every bit elementary as File >> Open. two) Adjacent, select the image you want to overlay. In this case I took a screenshot of HubSpot.com. 3) By clicking Edit >> Free Transform, you can customize your image in a diversity of ways. First by first rotating the image in the correct direction. Simply go to a corner of the paradigm to come across the curvy arrow appear to move the image around. iv) Here's the cool function. Go to whatever of the four corners of the image, concur downward the Command (if you're on PC, Control) key. As y'all hold it down, apply your mouse to click on that corner and showtime adjusting the image to fit the setup of the cadre paradigm you lot're customizing. You'll find the image begin to transform in any which fashion you pull it! v) Make certain you adjust every corner (fifty-fifty if it's off screen/canvas) to ensure the image dimensions wait normal and clean. Your image is at present customized! To further visualize this concept, check out this brief Instagram video (note: your speakers aren't cleaved, there'due south no sound): And at that place you accept it, folks. Three super suave tips to help yous design some bones graphics in Photoshop. If you have more tricks of your own, experience gratis to share in the comments for all us "designers" of the marketing globe! 
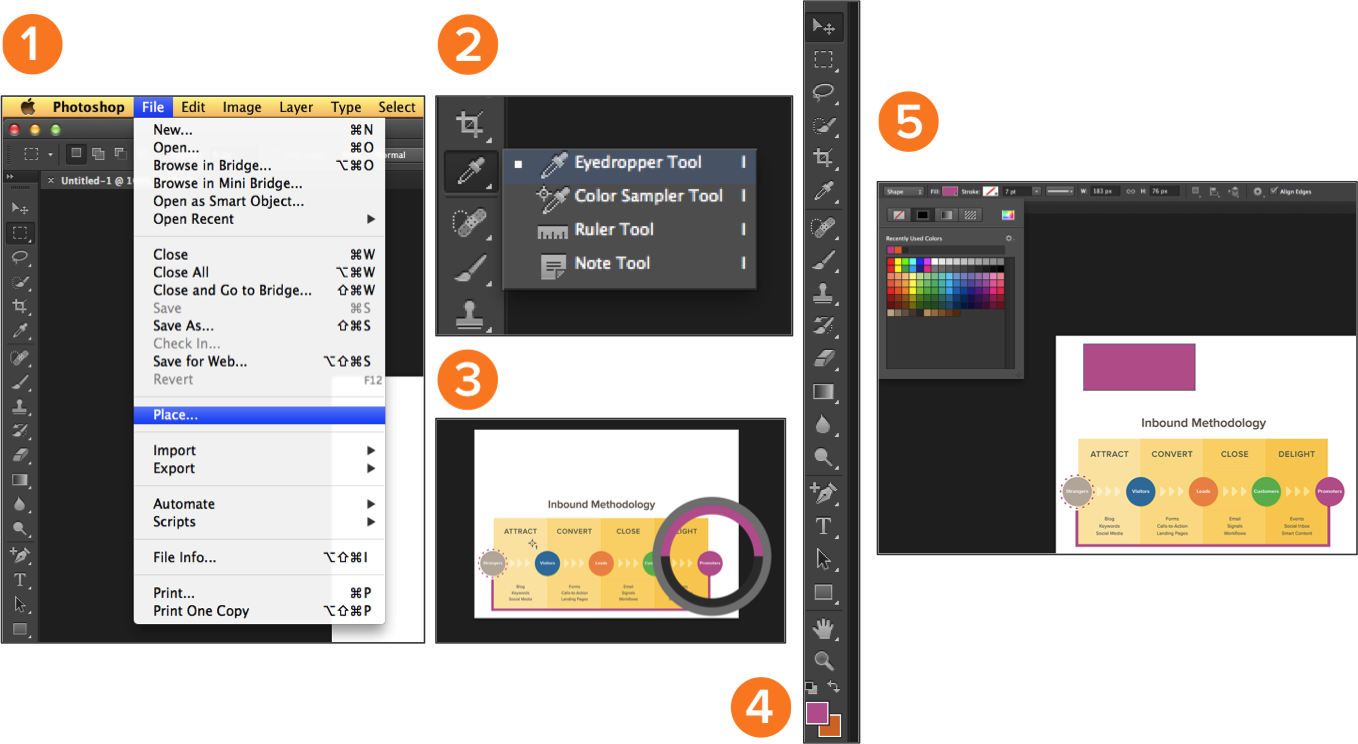
Use the Correct Colour Every Time

Easily Construct Straight, Fashionable Lines or Backgrounds

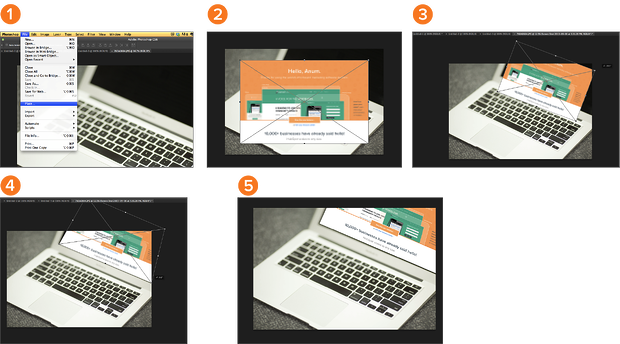
Transform Screenshots to Customize Various Images



Originally published Sep ix, 2013 4:38:00 PM, updated July 28 2017
How To Pull A Still From A Video In Photoshop,
Source: https://blog.hubspot.com/marketing/get-started-with-photoshop-ht
Posted by: neffhuselan.blogspot.com


0 Response to "How To Pull A Still From A Video In Photoshop"
Post a Comment