How To Upload My Wordpress Theme
The WordPress platform is a magnet for those who want to take matters into their ain hands, who want complete control over their websites and desire to be independent in running them. WordPress does arrive really easily to completely customize a website. If you have a chip of knowledge of HTMl, CSS and/or PHP, there is zip yous tin't modify.
I mean, just compare the default themes, Twenty Fifteen and 20 Fourteen. Hard to believe they are running on the same platform, isn't it? Therefore, information technology is only natural for y'all to want to accommodate the look of your website to fit your vision. I uncertainty there are many WordPress users out there who don't constantly think nigh what to implement side by side. Nevertheless, a problem arises.
Further Reading on SmashingMag:
- A Detailed Guide To WordPress Custom Page Templates
- Building A Custom Annal Folio For WordPress
- Extending WordPress With Custom Content Types
Customizing WordPress: You lot Might Be Doing Information technology Wrong
When trying to make changes to a website, a staggering number of people opt to edit their theme direct. This ways they are irresolute or calculation files in their electric current theme'due south folder. This creates a number of issues.
More after jump! Keep reading below ↓
The biggest disadvantage is that any modifications made to the theme in this way will exist lost once the theme is updated past the programmer. Every bit a consequence, users either won't be able to go on their theme upwards to date (which is bad for security) or will find all of their customizations gone when they do.
Either style, the situation is far from an ideal.
A much better idea is to apply a child theme. This allows you to make any number of changes to a website without touching whatsoever of the original theme files.
Sound good? Great, because in this article we volition take a detailed expect at what WordPress child themes are, how to create them and how to use them to customize your website — the correct way.
I know! I'yard as excited as yous are!
What Are Kid Themes And Why Apply Them?
When talking about child themes, we first have to talk well-nigh parent themes. A theme only becomes a parent theme when someone builds a child theme for it. Until then, information technology is just a theme, such as the ones y'all find in the WordPress directory. Every theme that includes all of the files required in order to be considered complete can be a parent theme.
However, while whatsoever such theme can be a parent theme, some are better suited to this purpose than others. For instance, frameworks such as Genesis past StudioPress are specifically made to be customized by child themes.
What is a child theme, and then? Well, from the WordPress dorsum end, a kid theme doesn't behave any differently. You can discover and actuate it under "Appearance" → "Themes," just like you would with whatsoever other theme.
The big divergence is that a child theme depends completely on its parent in order to work. Without its parent theme nowadays, it will not do a thing and cannot fifty-fifty exist activated.
That's because a child theme isn't a standalone entity, just instead modifies or adds to the files of an existing theme. It uses everything present in the parent theme and changes only those parts that you want to be different.
This allows you to alter styles, functions, layout, templates and more. In fact, you can customize the parent theme beyond recognition. Nonetheless, without information technology beingness nowadays, none of information technology volition work.
Advantages Of Child Themes
There are numerous advantages to going the kid theme road:
- Instead of having to create a complete theme from scratch, you tin can build on something that already exists, thus speeding up development fourth dimension.
- Yous tin take advantage of the functionality of sophisticated frameworks and parent themes, while customizing the pattern to your needs.
- You can upgrade the parent theme without losing your customizations.
- If you aren't satisfied with your customizations, only disable the child theme and everything volition be equally it was before.
- It's a bang-up fashion to first learning almost how themes work.
A child theme can contain image folders, JavaScript, CSS, template files and many other things. The beautiful thing, though, is that they don't have to. You can include as much or as little customization every bit you desire.
In fact, a child theme really just needs three things: a folder, a style sheet and a functions.php file. That's it. And the two files tin can even pretty much be empty.
When to Use a Child Theme
So, should you ever build a child theme whenever you want to brand any changes to a WordPress website? No, it actually depends.
If y'all plan to make only minor modifications, such as color changes or a dissimilar font, then a custom CSS plugin might be all yous need (other options are Jetpack and SiteOrigin CSS). Many themes nowadays also offer the selection to add custom code natively.
Nonetheless, if you plan to introduce larger changes, such as a complete blueprint overhaul, multiple template changes or annihilation else of that magnitude, and then a child theme is definitely the manner to go.
Ready A Basic Kid Theme
All right, now that we know how awesome kid themes are and what they can practice for us, let'due south go over how to create i stride past step. For our instance, we volition use Twenty Fifteen, the latest default theme for WordPress. Don't worry, it's really easy and you volition go it in no fourth dimension.
Side note: The steps below can exist performed directly on your server via an FTP client. However, I recommend that you get-go gear up everything locally, then zip your child theme folder and install it like a normal theme via the "Theme" menu. This will make the whole thing much easier.
Create a Binder in wp-content/themes
As mentioned, a child theme needs three things: its own binder, a style canvas and a functions.php file. We will get-go with the folder.
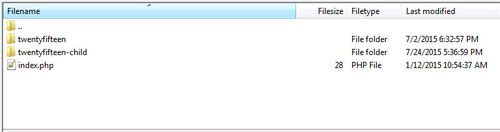
Like any theme, child themes are located in wp-content/themes in your WordPress installation. So, navigate in that location now and create a new folder for your child theme.
A best practice is to give your theme's folder the same proper noun equally the parent theme and append information technology with -child. Because we are using the Twenty Fifteen theme, we will telephone call our folder twentyfifteen-child.

You are costless to employ any name you desire to; just make sure not to include any spaces because that might crusade errors.
Create a Fashion Sheet
Now that we take our folder, we will need a style canvas. In example you are not enlightened, a style sheet contains the lawmaking that determines the design of a website. Themes can have multiple style sheets, but we will exist content with ane for the moment.
Making a style sheet is easy: Simply create a new text file and call it style.css. Washed! All the same, in social club for information technology to actually work, we will take to paste the post-obit code, the so-called "manner canvas header," right at the starting time of the file (code courtesy of the WordPress Codex):
/* Theme Proper name: Twenty Fifteen Child Theme URI: https://example.com/twenty-xv-child/ description: >- Xx Fifteen Child Theme Author: John Doe Writer URI: https://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: https://world wide web.gnu.org/licenses/gpl-two.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-kid */ Here is what each line means:
- Theme name. This is the name that will show upwards for your theme in the WordPress back end.
- Theme URI. This points to the website or demonstration page of the theme at manus. This or the writer'south URI must be present in order for the theme to be accustomed into the WordPress directory.
- Clarification. This description of your theme will show up in the theme menu when yous click on "Theme Details."
- Writer. This is the writer's name — that's you, in this case.
- Author URI. Y'all can put your website's address here if you want.
- Template. This part is crucial. Here goes the name of the parent theme, meaning its binder proper name. Be enlightened that information technology is example-sensitive, and if you don't put in the right information, you volition receive an mistake message, so double-cheque!
- Version. This displays the version of your child theme. Ordinarily, you lot would start with one.0.
- License. This is the license of your kid theme. WordPress themes in the directory are usually released under a GPL license; you should stick with the same license as your parent theme.
- License URI. This is the address where your theme'due south license is explained. Again, stick with what your parent theme says.
- Tags. The tags assist others find your theme in the WordPress directory. Thus, if you include some, brand sure they are relevant.
- Text domain. This part is used for internationalization and to make themes translatable. This should fit the "slug" of your theme.
If you feel a bit overwhelmed (already?), you might exist happy to know that not all of this information is really required. In fact, all you really need is the theme name and template.
The rest is important only if yous programme to publish your theme, which I am not. For this reason, my child theme'southward header looks like what's shown below. Feel free to copy it and make your ain adjustments.
/* Theme Name: Twenty Xv Child Theme description: >- A child theme of the Twenty Fifteen default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: i.0.0 */ Activate Child Theme
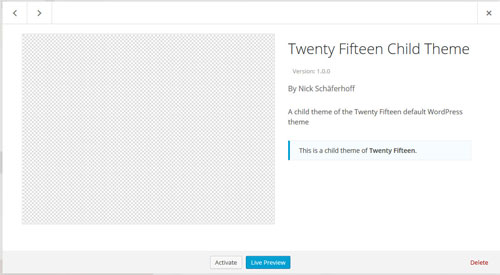
In one case your binder and manner canvass are nowadays, go to "Appearance" → "Themes" in the WordPress dorsum stop and find your child theme there. When y'all click on "Theme Details" now, y'all volition encounter the contents of the style sheet header. That's what that info is for.

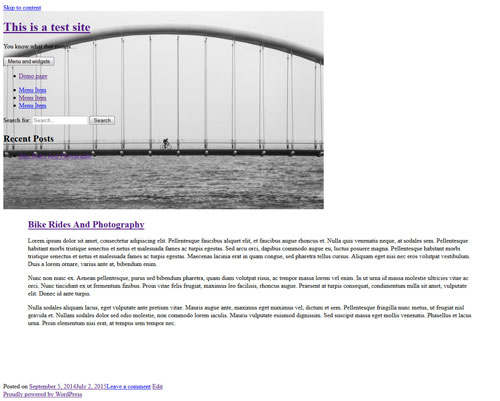
All correct, now click on the button that says "Actuate." Good chore! Your theme is at present activated. Nonetheless, if you await at your website, it should look something similar this:

Don't worry, everything is fine. Yous haven't screwed up. Get your confront out of the paper bag. The reason why your website is empty is because it doesn't have any styles still. No styles ways you get treated to an all-text experience.
I just wanted to show y'all that, in theory, having a way sail and a folder is enough to create a kid theme. And if information technology worked for you, then you lot've already done information technology! I'll exist the outset to admit, though, that it could wait a piffling improve. Permit'south get to that now.
Create functions.php
Next up is the functions.php file. Y'all have probably heard of this file before, merely let'southward quickly go over what information technology is for.
The functions.php file allows you to alter and add functionality and features to a WordPress website. It may contain both PHP and native WordPress functions. Plus, you are gratis to create your own functions.
In brusk, functions.php contains code that fundamentally changes how a website looks and behaves. Got it? Nice, I knew I could count on you.
Creating the file is as easy as creating a way sail, if non more than and then. All you demand is a text file named functions.php, then paste in the following lawmaking:
<?php //* Lawmaking goes here Seriously, that'southward information technology. Just add together that opening php tag and yous are proficient to go. Of course, you could get all fancy and write some information in the header (don't forget to comment it out and so that WordPress doesn't try to execute it), simply this volition do for our purpose. Add it to your theme's folder as well.
Now, permit me say this: You don't need functions.php. If you don't program to utilise PHP to modify your theme, and so yous tin can completely practice without it. A fashion sheet and other files might be plenty for you.
Nevertheless, I wanted to include this part, first, so that you lot would know about this important file and, secondly, because of the next step.
Inherit Parent Styles
And then, you are probably enlightened that your website is nevertheless mostly text. It's time to alter that. How? I'll testify you.
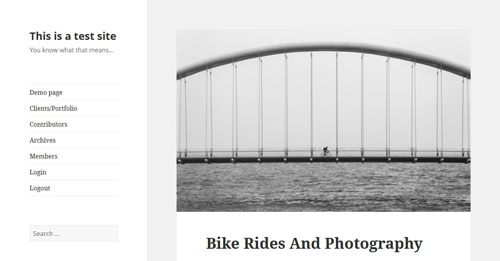
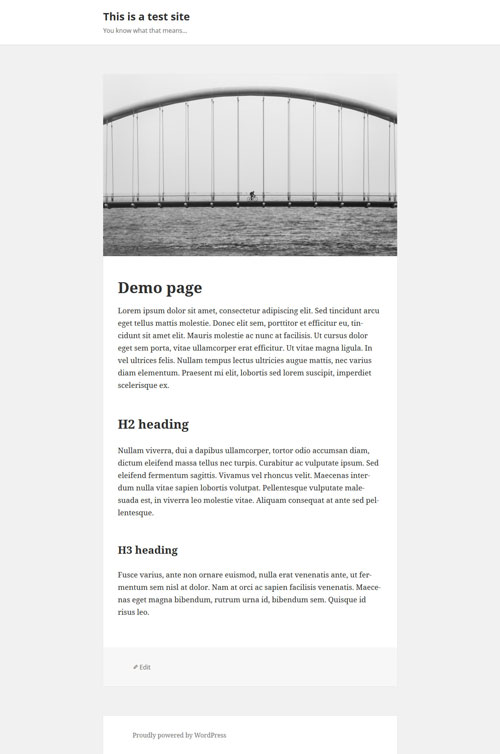
Because y'all are using a parent theme, you probably have a adept idea of how your website is supposed to expect. For our example, Twenty 15, nosotros want to get to this point:

To get here, you will need to inherit the information in your parent theme's fashion canvass. There are two means to practise this.
Ane is via CSS and the @import rule. Past copying the lawmaking below into your fashion.css file, you are telling your child theme to utilize the info contained in your parent theme's style sheet to present your content.
@import url("../twentyfifteen/style.css"); Be aware, however, that this is the old way of inheriting parent styles and is no longer recommended. The reason for that is performance.
If y'all need to import several fashion sheets (which is non unheard of), then using @import will crusade them to download consecutively. This can slow downwards the page'south loading time by several seconds (which, I probably don't take to tell you, isn't a good affair).
The second, recommended fashion to load the parent's style sheet — and the reason why nosotros created functions.php before — is to employ wp_enqueue_style(). This WordPress function safely adds style sheet files to a WordPress theme.
In our case, the corresponding lawmaking looks a little something like this:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); part enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/fashion.css' ); } Be sure to paste this at the commencement of your functions.php file, and save it (think to upload the file if you lot are using an FTP connection). Now check your front stop; it should look like this:

Pretty, right? Congratulations, you lot did it! You created your very first WordPress child theme. If I were there, I'd pat you on the shoulder.
However, you might object, rightly, that it looks exactly like the parent theme. So, what's the point of going with a child theme?
Don't worry. Next you will learn how to customize the kid theme to look exactly the way you want.
If you lot desire to go all fancy, you could add a theme image. This image will show up in the theme carte in WordPress.
All yous need to exercise is create a PNG file, named screenshot.png, and identify it in your theme's folder (in our case, twentyfifteen-kid). Brand sure to put information technology in the top-level directory and not in a subdirectory such equally images.
The recommended size is 880 × 660 pixels, although it will be shown as 387 × 290. The larger dimensions ensure that the image volition show upward well on high-resolution screens.
Other epitome formats such as JPEG and GIF would likewise piece of work, merely PNG is recommended. You can do this now for actress props or look until you are done customizing the theme, because the image is normally a screenshot of the theme'south design.
Customizing Your WordPress Child Theme
If you have done everything correctly, and then your child theme should now be activated and look exactly like its parent. This is where the fun begins.
Now we tin can start customizing our theme and change things around to get the outcome we are looking for. Customizations can exist done in many unlike ways, and we will go over a whole lot of them.
Implementing Custom Styles
One of the easiest means to make changes to your theme is via CSS. This allows you to customize colors, dimensions, fonts and other fundamental blueprint elements.
If you are proficient in CSS, you lot could actually alter the entire layout of your website. However, introducing such drastic changes is ordinarily done differently. We will get to that.
For now, all you need to know is that, with style.css in place, you can override any styles in the parent theme by adding lawmaking to the child theme's style sheet.
Important: If you lot've chosen the parent theme'south styles in your style.css file, then exist sure to add any custom styles below the @import statement, as in the following snippet. (Although you lot exercise know you're supposed to apply functions.php, right?)
/* Theme Name: Twenty Fifteen Child Theme description: >- A kid theme of the Twenty Fifteen default WordPress theme Writer: Nick Schäferhoff Template: twentyfifteen Version: one.0.0 */ // Custom styles get here 20 Xv is a beautifully designed theme. I really like the generous white space, which lets the content breathe and is soothing to the eye.

Notwithstanding, allow'southward say yous are not a fan and want to cram a few more than words into each line. No impairment in that. In that case, y'all would use a tool similar Firebug to effigy out which styles need to be modified. Your search would plow up the following:
.entry-header { padding: 0 x%; } .entry-title, .widecolumn h2 { font-size: three.9rem; line-superlative: ane.2308; margin-bottom: one.2308em; } .entry-content, .entry-summary { padding: 0 10% 10%; } We would make a few adjustments that achieve what nosotros have in mind and copy them to the style.css file of our kid theme.
.entry-header { padding: 0 five%; } .entry-title, .widecolumn h2 { margin-bottom: 0.5em; } .entry-content, .entry-summary { padding: 0 v% 10%; } Voilá! Here is the issue:

Whether that is meliorate than earlier is another question, merely you go the idea: Calculation custom styles to a child theme will override styles in the parent theme.
Overriding Parent Theme Files
Y'all can not just target individual mode declarations via the style sail, but also override unabridged components of the parent theme.
For every theme file nowadays in the parent directory, WordPress volition cheque whether a corresponding file is present in the kid theme and, if then, use that one instead. This ways that a header.php file in the kid theme will override its equivalent in the parent binder.
So, if you don't like something about a page's layout, just copy the respective file, implement your changes, and upload information technology to the kid theme's folder. The modifications will then appear in the child theme, while the original file will remain untouched.
For example, if nosotros accept content.php from the 20 Fifteen theme's binder and open up it with an editor, among others things, nosotros will find the following code:
<?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 grade="entry-title"><a href="%southward" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> Let's run into what happens when we reverse the order of these two, similar this:
<header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 course="entry-championship"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> Every bit you can see below, after saving and uploading the file to the child theme'south folder, the featured epitome of each blog mail service volition now appear underneath the mail's title.

Granted, it could use some styling, but you get the idea. You tin use this method to make all kinds of changes to your website. Simply remember to requite the child theme the same binder tree construction every bit the parent. For example, if a file you want to modify is found in a folder named page-templates in the parent theme, then you lot would create a folder of the aforementioned proper noun in your child theme'south directory and place the file there.
Working With Template Files
We've learned that nosotros can overwrite any file in the parent theme by placing a copy in the child theme'due south folder and customizing it. Even so, using files that be but in the child theme is also possible. Template files are a practiced case of this.
Permit's say we want to build a full-width page template for our kid theme. I'll be the get-go to admit that the Twenty Fifteen theme does not lend itself to full-screen presentation, simply permit's do it anyhow for demonstration purposes, shall we?
To create a full-width page in Twenty Fifteen, we need to do iv things: create a custom page template, a custom header and a footer file, and and so add some customized CSS. Let's commencement with the page template.
For our custom page template, we simply copy page.php from the parent theme, rename it to custom-full-width.php and place it in a folder named page-templates in our child theme.
At present, let'south introduce a couple of changes to the lawmaking so that it looks like this:
<?php /* * Template Proper noun: Custom Total Width * clarification: >- Page template without sidebar */ get_header('custom'); ?> <div id="primary" class="content-area"> <main id="master" class="site-main" role="master"> <?php // Kickoff the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'content', 'page' ); // If comments are open or we have at to the lowest degree one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; // End the loop. endwhile; ?> </primary><!-- .site-main --> </div><!-- .content-area --> <?php get_footer('custom'); ?> The only thing we've done here is innovate a header that tells WordPress that this is a page template, and nosotros've changed the get_header and get_footer calls so that they will include two files named header-custom.php and footer-custom.php.
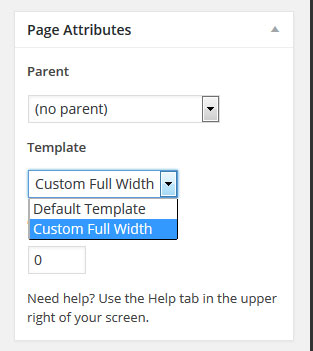
Let's become to the page that we want to see in total width and, under "Page Attributes," change the page template to our newly created "Custom Full Width" template.

At present information technology'southward fourth dimension to create our custom header and footer theme files. First, go to the parent theme, copy both header.php and footer.php to our child theme's folder, and rename them to header-custom.php and footer-custom.php, respectively.
And then far, our page looks the aforementioned as earlier. Information technology'south time for some customization. Let'south showtime with our custom header.
<?php /** * The template for displaying the header * * Displays all of the caput element and everything upward until the "site-content" div. * * @bundle WordPress * @subpackage Twenty_Fifteen * @since Twenty Fifteen 1.0 */ ?><!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <caput> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta proper name="viewport" content="width=device-width"> <link rel="profile" href="https://gmpg.org/xfn/xi"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE nine]> <script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script> <![endif]--> <?php wp_head(); ?> </head> <torso class="total-width-body" <?php body_class(); ?>> <div id="folio" form="hfeed site"> <a form="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyfifteen' ); ?></a> <header id="masthead" class="site-header full-width" role="banner"> <div class="site-branding full-width"> <?php if ( is_front_page() && is_home() ) : ?> <h1 form="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="domicile"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p form="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p> <?php endif; $description = get_bloginfo( 'description', 'display' ); if ( $description || is_customize_preview() ) : ?> <p course="site-clarification"><?php echo $description; ?></p> <?php endif; ?> <push button form="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></button> </div><!-- .site-branding --> </header><!-- .site-header --> <div id="content" form="site-content full-width"> Nosotros've done a number of things hither. Nosotros accept given the <body> element a custom class, named full-width-body. We have also added a full-width class to site-header, site-branding and site-content, so that nosotros tin assign them custom CSS.
As a concluding footstep, we take gotten rid of all sidebar elements (both the sidebar div and the call to get_sidebar), considering we don't want them on our total-width page.
The merely modify nosotros've made in footer-custom.php is to add together the full-width class to the footer element, like so:
<footer id="colophon" class="site-footer full-width" role="contentinfo"> All that's left to practise is input some lawmaking in our style sail:
.total-width-body::earlier { brandish: none; } .site-content.full-width { bladder: none; margin: 0 auto; } .site-header.full-width { background-colour: #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.xv); margin: 0; padding: 2% 0; } .site-branding.total-width { margin: 0 automobile; width: 58.8235%; } .site-footer.full-width { float: none; margin: 0 auto; } Ta-da! And here is our full-width page:

Information technology could utilize some polishing, but let's be satisfied for the moment. For more shenanigans with page templates, cheque out my previous article on Smashing Mag: How To Create And Customize A WordPress Child Theme.
Using functions.php
We've touched on functions.php. Utilise this file to include PHP and native WordPress functions in your theme. This volition give yous a lot of options for customization.
Annotation: The child theme'southward functions.php file is loaded in addition to the file of the same name in the parent theme. In fact, it is executed right before the parent theme'due south function.php — unlike style.css, which replaces the original file. Consequently, do not copy the full contents of your parent theme's functions.php file to the file in your kid theme. Rather, use the latter to modify functions in the parent theme.
Back to customizing our child theme. In this example, I want to add together a widget area to the footer of the website. To exercise that, we first demand to register a widget in our functions.php file.
<?php register_sidebar( array( 'proper noun' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div class="footer-widget">', 'after_widget' => '</div>' ) ); Note: The opening <?php tag is the showtime of the functions.php file. Don't include it if one is already there!
This volition make the newly created widget area show up in our back cease. Nonetheless, for it to be usable on the website, nosotros need to add together the following code to footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> Once more, we volition copy footer.php from the Twenty Fifteen parent theme and paste information technology in our kid theme. This fourth dimension, nevertheless, we volition leave its name as is.
After that, we demand to add the phone call to our new footer widget so that it looks like this:
<?php /** * The template for displaying the footer * * Contains the endmost of the "site-content" div and all content after. * * @package WordPress * @subpackage Twenty_Fifteen * @since Twenty Fifteen one.0 */ ?> </div><!-- .site-content --> <footer id="colophon" class="site-footer" role="contentinfo"> <div course="site-info"> <?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> <?php /** * Fires before the Twenty Fifteen footer text for footer customization. * * @since 20 Fifteen i.0 */ do_action( 'twentyfifteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered past %s', 'twentyfifteen' ), 'WordPress' ); ?></a> </div><!-- .site-info --> </footer><!-- .site-footer --> </div><!-- .site --> <?php wp_footer(); ?> </body> </html> Minimal styling is needed in style.css:
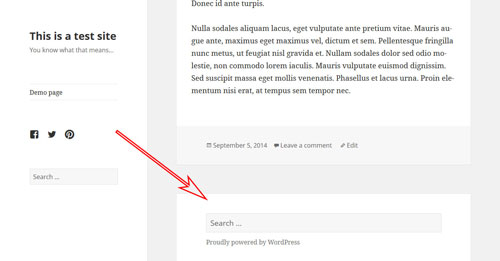
.footer-widget { margin: 2% 0; } Now, when we add a search widget to our new widget surface area, the front end folio will look like this:

Not so hard, was information technology?
Using Theme Hooks
A better way to modify a child theme via functions.php is to employ hooks. If you have never heard of theme hooks earlier, think of them as little anchors in a theme'south files that allow you lot to add content, functions and other stuff right there, without having to edit the cadre files themselves.
There are 2 types of hooks: action hooks and filter hooks. Activeness hooks permit you to add custom functionality to existing functions. Filter hooks are a style to modify the functions present in the claw's location.
Let's go over an instance to make it clearer. We volition be using an activeness claw. Allow's go back to our last instance, where we added a widget area to our theme'southward footer. Instead of modifying the footer.php file in our child theme, nosotros tin achieve the aforementioned by using an action hook.
Allow'due south write a trivial function:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; } Y'all volition notice that this is essentially the aforementioned code that we pasted in footer.php before, only this time wrapped in a function (and without the opening and closing php tags around it, since we are pasting this in functions.php).
The reward of this is that we can now add the entire role to a hook in our parent theme's core files, without having to edit the file itself. In this case, nosotros are targeting twentyfifteen_credits in the parent theme's file. It is responsible for the footer credits ("Proudly powered past WordPress") in the Twenty Xv theme, and it appears in footer.php similar this:
do_action( 'twentyfifteen_credits' ); All it takes to add our new function for the widget area to this hook is i more than line in the functions.php of our child theme:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' ); Blast! Now, the widget area will show up in the exact same spot where nosotros had information technology before, without our having to copy or add whatever code to the theme's footer file. Groovy, huh?
Annotation: If you are following forth and are going the functions.php road, don't forget to delete the modified footer.php file from your child theme; otherwise, the widget surface area will show upwardly twice.
A lot more than tin be washed with hooks in child themes. Some theme frameworks provide loads of hooks so that you can modify anything direct from functions.php.
However, that topic is beyond the telescopic of this article. If you lot are interested in learning more, some splendid resource can be establish online. A skilful starting bespeak is Daniel Pataki's A Quick and In-Depth Guide to WordPress Hooks.
Summing Upwardly
As you have hopefully seen, edifice a kid theme in WordPress is not very complicated. All it takes is a binder plus two files.
Yet, despite its simplicity, a child theme is quite powerful. It allows united states to completely and safely customize a website without editing any core files.
The benefits of this are numerous: You can build on tiptop of an existing theme or framework without having to write a theme from scratch; your changes are rubber from theme updates; and, if things become awry, you volition always have a functioning theme to fall back on.
Plus, you are getting a meridian-notch education in building WordPress themes on the side. Not too bad, right?
For this reason, learning most kid themes is an important step in the career of whatsoever WordPress designer or developer and for those who want more than control over their WordPress websites. I promise this article helps you get started.
What is your feel with building child themes for WordPress? Do y'all have anything to add together? Anything y'all'd practice differently? Delight share it in the comments.
(ml, dp, al,jb)
Source: https://www.smashingmagazine.com/2016/01/create-customize-wordpress-child-theme/
Posted by: neffhuselan.blogspot.com


0 Response to "How To Upload My Wordpress Theme"
Post a Comment